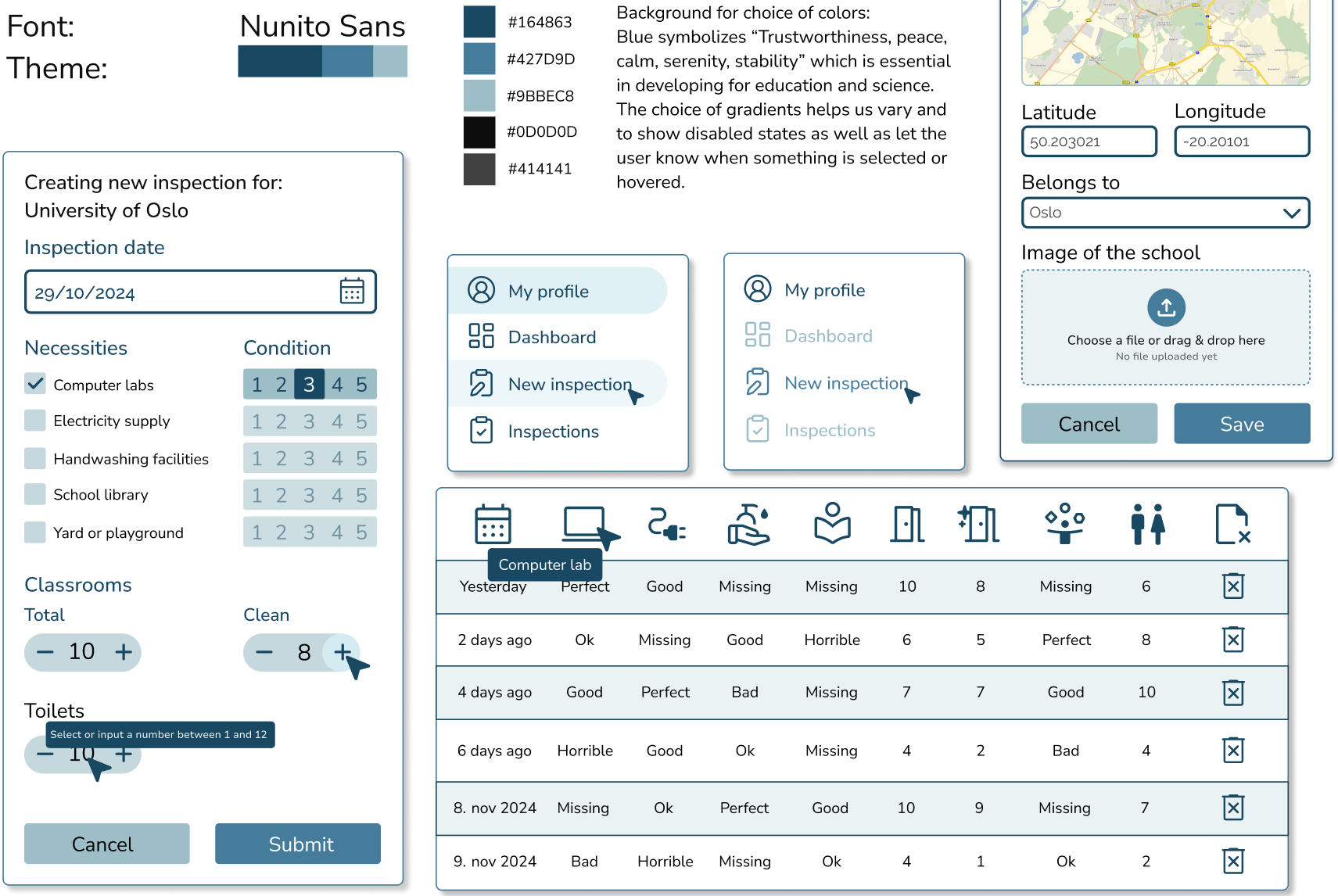
Input components
Disse komponentene brukes i Gruppe 7 sitt DHIS2-prosjekt. Komponentene er hovedsakelig basert på komponentene fra DHIS2 UI Component Library for Web Development. Alle komponentene er endret på en eller annen måte for å bedre passe designstilen til nettstedet. Noen komponenter er laget fra bunnen av fordi DHIS2 ikke tilbyr det vi ønsker eller trenger for å bruke komponenten. Et eksempel er den filtrerbare dropdown menyen. DHIS2 har en egen filtrerbar løsning, men den vises under input feltet, noe som ikke passet vårt behov. Et forsøk ble gjort på å overkomme dette, men det ga mindre klarhet for brukerne og personer som bruker skjermlesere. Vi mener vår løsning gir mer klarhet og en bedre brukeropplevelse. Denne tankegangen ligger bak hver komponent som ikke bruker en DHIS2-basert komponent.
List of input components
Klikk på noen av komponentene for å navigere til dokumentasjonen deres.
- Button
- Checkbox
- DateInput
- Dropdown
- DropdownFilter
- FileInput
- InputWithType
- MapInput
- NumberCounter
- NumberRow
Button
Button komponenten er basert på DHIS2 Button. Vi har to versjoner av knappen: Primær og vanlig.


Props
| Name | Type | Description |
|---|---|---|
| children | node | ’Children’ renderes inni komponent |
| isPrimary | boolean | Farger endres for primærknapp |
| width | string | Bredden på komponenten |
| tabIndex | string | Indeks for komponent i forelder |
| onClick | function | Format: () => function() |
Checkbox
Checkbox komponenten er ikke basert på DHIS2-komponenter grunnet begrensninger. Den har checked(valgt) og unchecked(ikke valgt) status.


Props
| Name | Type | Description |
|---|---|---|
| label | string | Etikett for komponenten |
| checked | boolean | Startverdi for komponenten |
| tabIndex | string | Indeks for komponent i forelder |
| onChange | function | Format: () => function() |
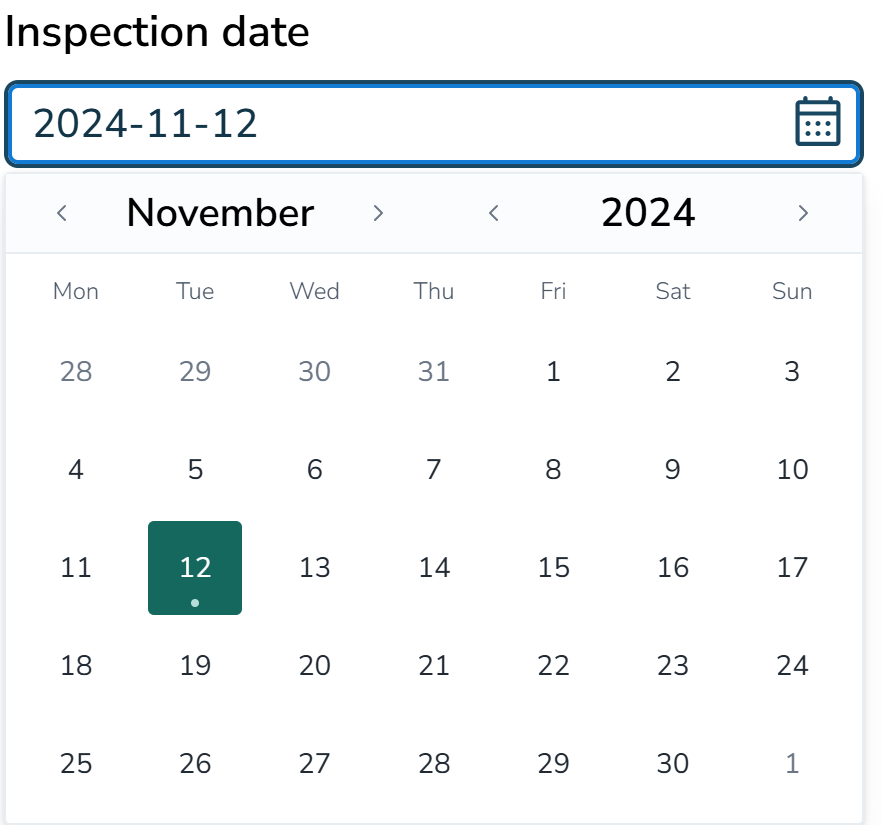
DateInput
DateInput komponenten er basert på DHIS2 CalendarInput. Vi har lagt til en egen indikasjon for at det er en dato-input.

Props
| Name | Type | Description |
|---|---|---|
| label | string | Etikett for komponenten |
| date | string | Startverdi, format: ISO split(‘T’)[0] |
| width | string | Bredden på komponenten |
| tabIndex | string | Indeks for komponent i forelder |
| onDateSelect | function | Format: function |
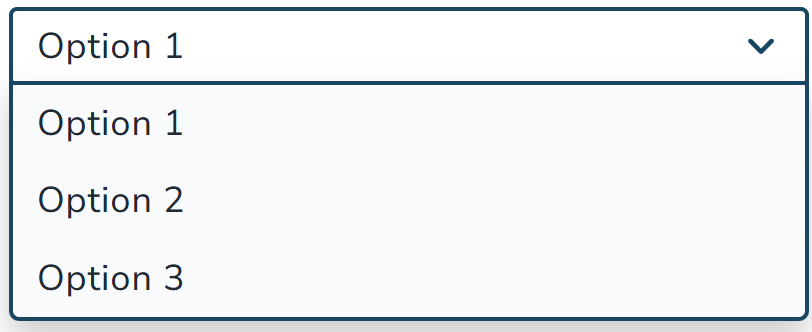
Dropdown
Dropdown komponenten er ikke basert på noen av DHIS2-komponentene. Den kunne ha vært basert på Select, men manglet funksjoner vi ønsket, samt hadde begrenset skaleringsmuligheter. Vi har overganger for åpning og lukking.

Props
| Name | Type | Description |
|---|---|---|
| value | string | Startverdi, kan være tom |
| options | array[{id, name}] | ID for key, navn for verdi |
| width | string | Bredden på komponenten |
| tabIndex | string | Indeks for komponent i forelder |
| setValue | function | Format: function |
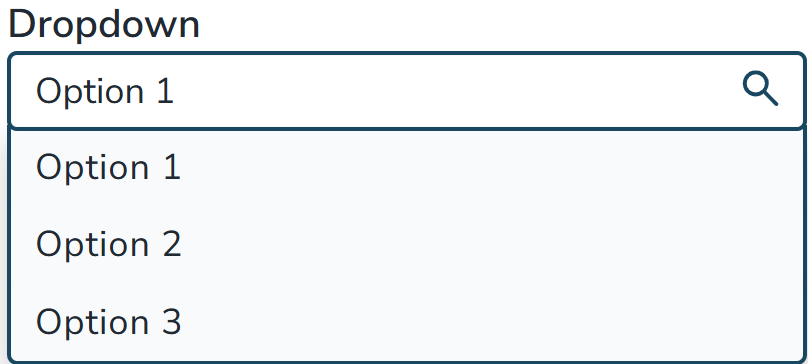
DropdownFilter
DropdownFilter komponenten er ikke basert på noen DHIS2-komponenter. Den kunne ha vært basert på Select, men manglet ønskede funksjoner. Vi har transitions for åpning, lukking og filtrering.

Props
| Name | Type | Description |
|---|---|---|
| label | string | Etikett for komponenten |
| value | string | Startverdi, kan være tom |
| options | array[{id, name}] | ID for key, navn for verdi |
| filterBy | string | Nøkkel for filtrering, eks. ‘name’ |
| width | string | Bredden på komponenten |
| tabIndex | string | Indeks for komponent i forelder |
| setValue | function | Format: function |
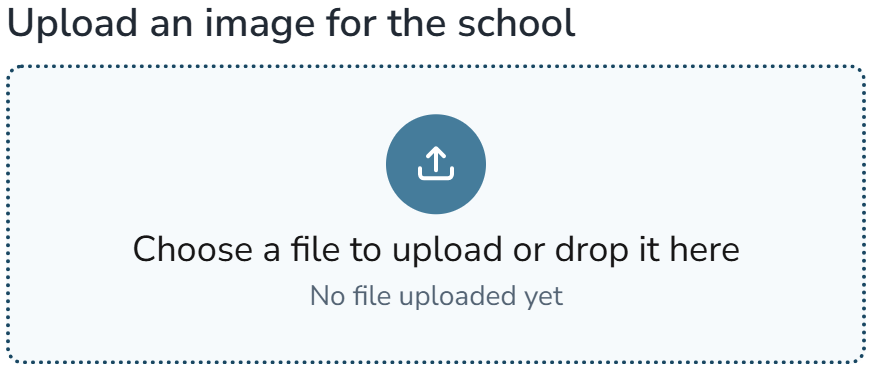
FileInput
FileInput komponenten DHIS2 FileInput er basert på DHIS2 FileInput. Den har blitt sterkt modifisert for å inkludere dra-og-slipp-funksjonalitet.

Props
| Name | Type | Description |
|---|---|---|
| label | string | Etikett for komponenten |
| accept | string | Aksepterte filtyper |
| width | string | Bredden på komponenten |
| tabIndex | string | Indeks for komponent i forelder |
| onChange | function | Format: function |
InputWithType
InputWithType komponenten er basert på DHIS2 InputField. Den har blitt litt endret for å passe nettstedets stil og legge til float som en egen type.

Props
| Name | Type | Description |
|---|---|---|
| label | string | Etikett for komponenten |
| placeholder | string | Plassholderverdi |
| value | any | Startverdi, kan være tom |
| error | boolean | Om en feil har oppstått |
| errorText | string | Feilmeldingstekst |
| width | string | Bredden på komponenten |
| type | string | Input-type, se DHIS2 sine + float |
| tabIndex | string | Indeks for komponent i forelder |
| onChange | function | Format: (e) => function(e.value) |
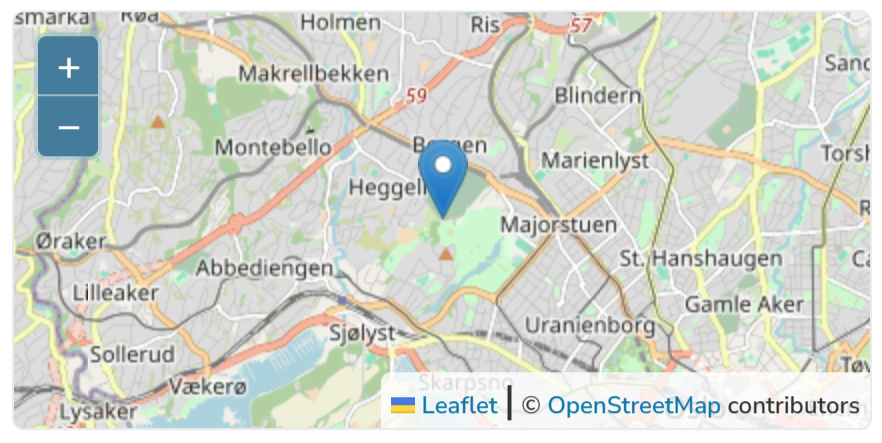
MapInput
MapInput er ikke basert på noen DHIS2-komponent, men er inspirert av dataelementet i DHIS2 med coordinate som data value. Vi bruker samme bibliotek som DHIS2, nemlig Leaflet, for det visuelle og input.

Props
| Name | Type | Description |
|---|---|---|
| coordinates | array[lat, long] | Startlokasjon på kartet |
| style | object{type: 'verdi'} | Tilpasset stil for kartet |
| tabIndex | string | Indeks for komponent i forelder |
| setCoordinates | function | Format: function |
NumberCounter
NumberCounter er en spesiallaget komponent, inspirert av Google. Den lar brukeren bruke + og -, samt skrive inn tall direkte.

Props
| Name | Type | Description |
|---|---|---|
| label | string | Text for the tooltip on hover |
| selected | number | Startverdi, vanligvis 0 |
| range | array[start,end] | Gyldige verdier mellom start & end |
| tabIndex | string | Indeks for komponent i forelder |
| setSelected | function | Format: function |
NumberRow
NumberRow er en spesiallaget komponent som lar brukeren klikke på tall og se en markør flytte seg. Den har transitions for interaktivitet, og kan ha error og disabled status.


Props
| Name | Type | Description |
|---|---|---|
| disabled | boolean | Status for komponenten |
| selected | number | Startverdi, vanligvis 0 |
| range | array[1,5] | Gyldige verdier mellom start & end |
| error | boolean | Status for komponenten |
| tabIndex | string | Indeks for komponent i forelder |
| setSelected | function | Format: function |